
主题美化共30篇
修改go外链跳转页面
在主题目录下go.php文件里面的全部代码清空,然后把下面的代码复制进去即可。替换原来的即可。 更新主题和修改前记得备份go.php。 样式一 样式二 样式三 自行测试,无截图 样式四
主题添加微语说说页面
前言 在日常生活中,我们常常在自己博客网站发表自己的一些文章,但我们当想发表一句简短的话语时,用文章发布的话就显得大材小用了,这时我们就需要一个可以发表一句话的功能页面,微语页面在...
最后登录


-
hu2530310870 

关注 - 好像还没有设置签名呢...

-
edelweiss999 
关注 - 好像还没有设置签名呢...
累计签到排行榜
积分排行榜










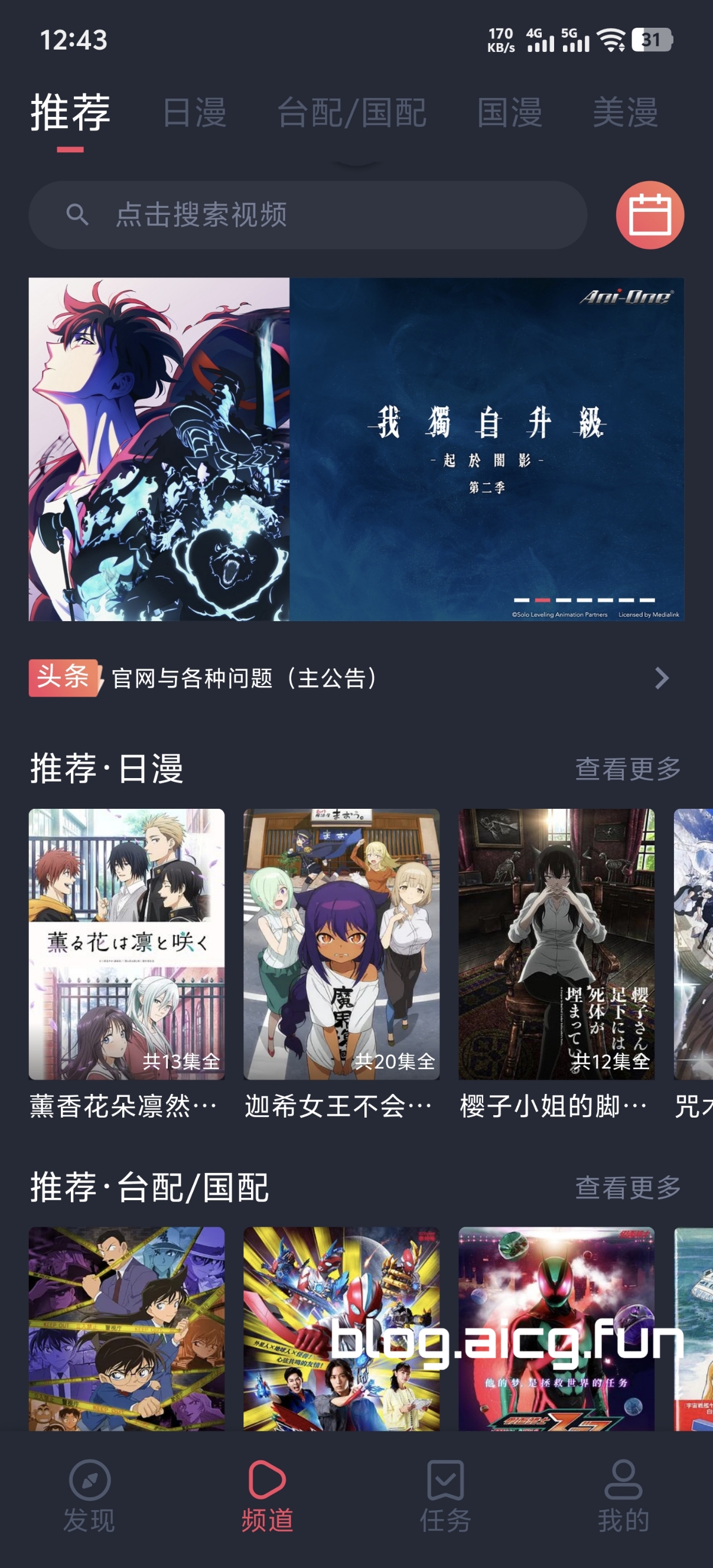
![[9.16更新]囧次元 v1.5.8.0 去广告纯净版-凌貓博客](https://chatbotcos.weixin.qq.com/chatbot/30-openaiassets_468c2fe4c07efccf042251ef19456c96_469401762749439475.jpg)
![[失效免费中]Lanerc v1.0.5 去广告纯净版-凌貓博客](https://pic.imgdb.cn/item/675b88c1d0e0a243d4e3121c.jpg)


![[12.25更新]MiFun v5.1.7 去广告纯净版-凌貓博客](https://pic.imgdb.cn/item/65238882c458853aef3bb118.jpg)












Kitty
4天前0
这个可以下电脑吗Laopeople
12天前0
要更新了大佬玖兰优
2个月前0
更新下,谢谢追忆
3个月前0
有苹果版的吗