前言
在日常生活中,我们常常在自己博客网站发表自己的一些文章,但我们当想发表一句简短的话语时,用文章发布的话就显得大材小用了,这时我们就需要一个可以发表一句话的功能页面,微语页面在这时候就起到了一个很好的作用。微语页面简单地说就像我们微信的朋友圈那样,简单实用。很适合发一些说说、一句话的感言等。
教程
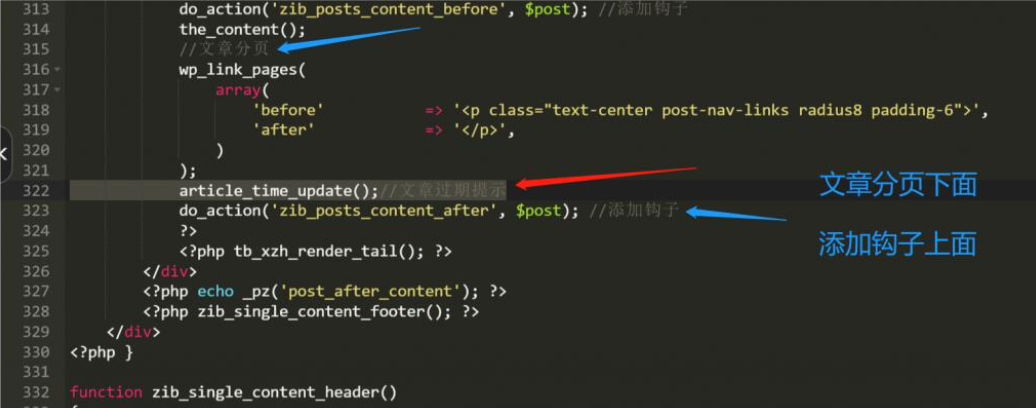
1、首先在主题目录的functions.php里面加入以下代码:
2、然后在主题pages目录下新建一个shuoshuo.php文件,然后把下面代码放入shuoshuo.php文件中即可。
注:微语头像只需把代码中“http://cdn.aicg.fun/blog.aicg.fun/2022/10/47431ca429448ba42d949ea3c508e465-1.gif”修改成自己QQ号头像或者自己图片链接即可。
3、最后在后台—>页面—>新建页面—>找到“页面属性”选择“微语页面”—>填写标题—>发布就可以啦!
发表微语
发表微语只需在后台—>微语—>发表微语,然后发表自己喜欢的微语即可。
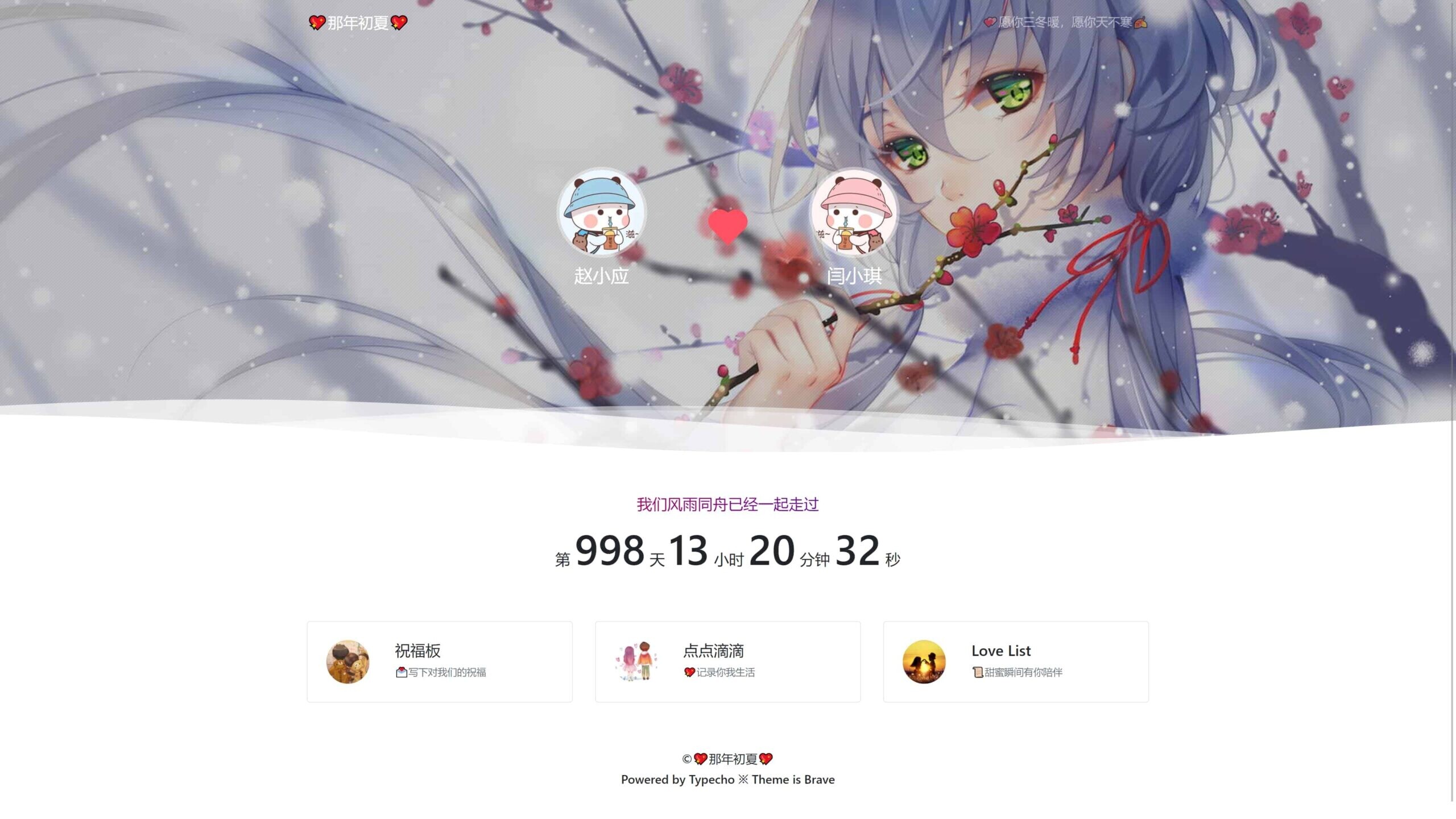
效果图
无
说明
因为微语页面采用主题添加代码的方式生成的页面,主题更新后会失效,所以更新主题时请及时备份文件代码。


























![[9.16更新]囧次元 v1.5.8.0 去广告纯净版-凌貓博客](https://chatbotcos.weixin.qq.com/chatbot/30-openaiassets_468c2fe4c07efccf042251ef19456c96_469401762749439475.jpg)
![[失效免费中]Lanerc v1.0.5 去广告纯净版-凌貓博客](https://pic.imgdb.cn/item/675b88c1d0e0a243d4e3121c.jpg)


![[12.25更新]MiFun v5.1.7 去广告纯净版-凌貓博客](https://pic.imgdb.cn/item/65238882c458853aef3bb118.jpg)











![表情[xieyanxiao]-凌貓博客](https://blog.aicg.fun/wp-content/themes/zibll/img/smilies/xieyanxiao.gif) 终于安排上了~
终于安排上了~



请登录后查看评论内容