排序
主题添加微语说说页面
前言 在日常生活中,我们常常在自己博客网站发表自己的一些文章,但我们当想发表一句简短的话语时,用文章发布的话就显得大材小用了,这时我们就需要一个可以发表一句话的功能页面,微语页面在...
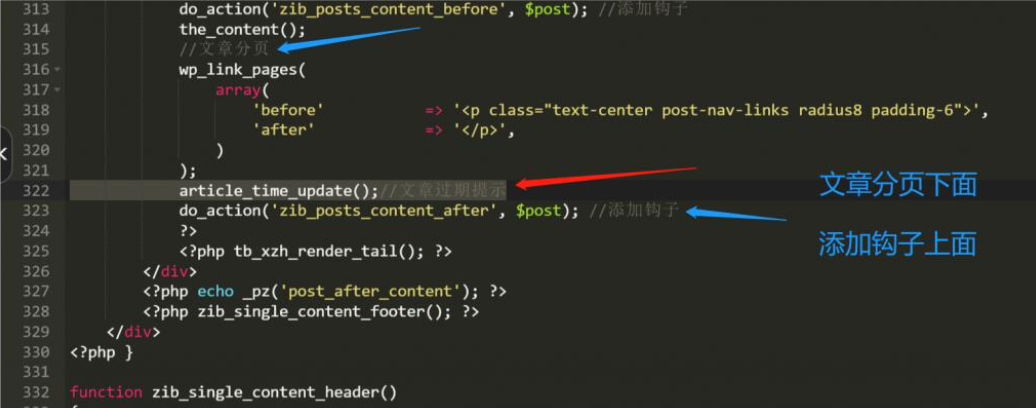
文章底部添加最后更新时间或过期失效提示
1.将下面的 PHP 代码加入到主题目录下:themes/zibll/functions.php 文件中。 //文章过期提示开始 // BY:凌貓博客 function article_time_update() { date_default_timezone_set('PRC'); $newd...
添加滚动播报小工具
教程 在后台—>外观—>小工具—>自定义HTML添加下面的代码,把它放在合适的位置(侧边栏等地方) 由于4个图标都采用图标阿里巴巴矢量图库,已进行删除。若需要请自行在合适的位置添加...