排序
侧边栏添加简单的小模块
在站点后台 >>外观 >> 小工具 >> 自定义html代码,然后把小工具添加到指定侧边栏中即可 说明 如果只是使用的话,CSS可无需修改,只需修改文本和跳转的网址即可。不需要圆边的话删除style=”...
修改go外链跳转页面
在主题目录下go.php文件里面的全部代码清空,然后把下面的代码复制进去即可。替换原来的即可。 更新主题和修改前记得备份go.php。 样式一 样式二 样式三 自行测试,无截图 样式四
修改主题字体(网站字体美化)
样式一(自定义css代码) 样式二(自定义css代码) 注:(非常重要)font-family是自定义字体名称(自己修改),url这是字体文件的地址(自己修改),*这是全局显示。
文章底部添加最后更新时间或过期失效提示
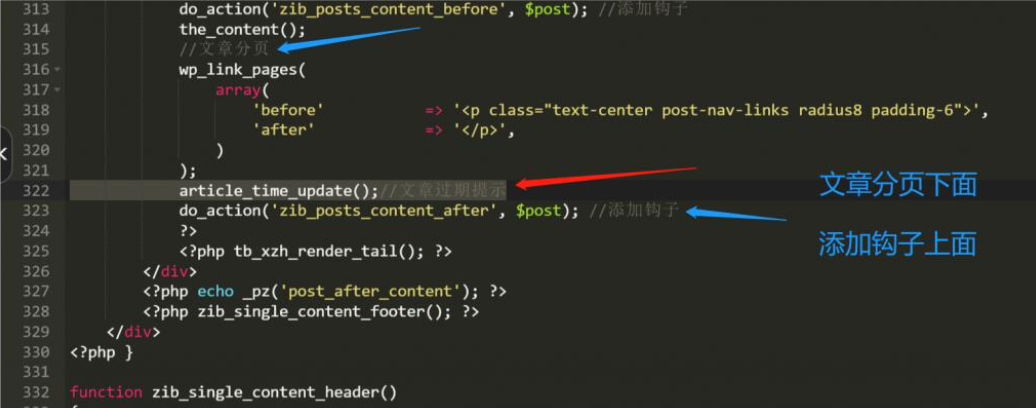
1.将下面的 PHP 代码加入到主题目录下:themes/zibll/functions.php 文件中。 //文章过期提示开始 // BY:凌貓博客 function article_time_update() { date_default_timezone_set('PRC'); $newd...