排序
文章底部添加最后更新时间或过期失效提示
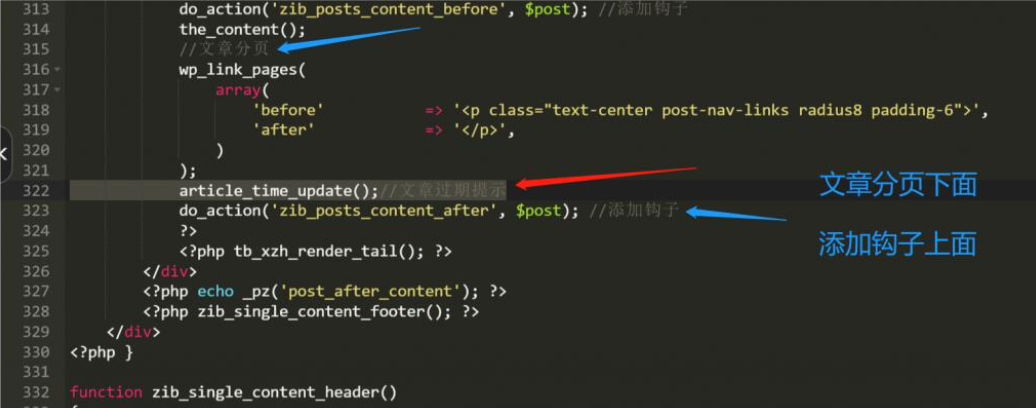
1.将下面的 PHP 代码加入到主题目录下:themes/zibll/functions.php 文件中。 //文章过期提示开始 // BY:凌貓博客 function article_time_update() { date_default_timezone_set('PRC'); $newd...
添加滚动播报小工具
教程 在后台—>外观—>小工具—>自定义HTML添加下面的代码,把它放在合适的位置(侧边栏等地方) 由于4个图标都采用图标阿里巴巴矢量图库,已进行删除。若需要请自行在合适的位置添加...
主题添加底部统计信息模块小工具
教程 1.在主题的主题目录下,header.php底部添加以下函数代码: 修改版PHP代码: 注:函数运行日期2020-3-28改为你自己网站运行的日期 2.在后台–>外观–>小工具–>自定义HTML,把自定义HTML放...